Notice
Recent Posts
Recent Comments
rand(life)
워드 2007을 이용한 API 원격 블로깅 테스트 본문
이전에 윈도우 라이브로 작성한 글은 그림파일을 업로드했을 때 문제가 있었다.
- 그림을 올린 상태로 크기를 변경하였을 때, 이전 그림과 이후 그림이 둘 다 서버에 남아 있게 된다.
- 그림이 때때로 링크 형태로 존재하여서, 블로그 전체를 백업하였다가 다른 곳(티스토리나 텍스트큐브)에 복원하였을 때 그림파일은 서버에 남아있는데 글속에서는 보이지 않는 일이 있다.
윈도우 2007로도 원격블로그 작성이 가능하다고 해서 테스트해 본다.
다음은 짤방. ^^

호홋. 일단 그림을 탐색기에서 끌어다 놓기만 하면 되니까 쉽고 편하다. 그런데 그림 크기 조절은? 음. 클릭해서 당기고 밀고 하면 되는구나.

위의 그림은 70kb, 아래 그림은 2.5Mb의 용량이고, 일단 화면 크기에 맞게 그림이 축소된다는 점은 마음에 든다. 일단 게시해보고, 다음에 또 적어보자.
블로그에 접속해서 보니, 워드2007상에 보이는 그림의 크기와, 블로그 화면속에 보이는 그림의 크기가 다르다는 것을 알 수 있다. 워드화면에 꽉차게 보이면, 블로그속에서는 짤려나온다.
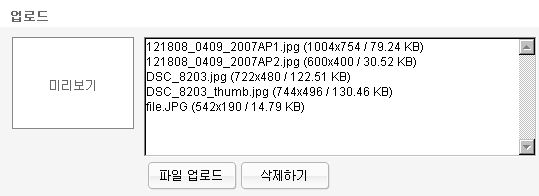
게다가, 그림 크기를 변경시켰더니 윈도우라이브와 마찬가지로 변경시키기 전의 그림파일도 계속 남아있다.

그림 파일은 세개만 올렸는데, 크기를 변경했더니 파일 개수가 다섯개가 되어버렸다.
무엇보다도, 윈도우 라이브에서처럼 편집화면 속에서는 그림파일이 링크 형태로만 존재한다. 더 심한 것은, 윈도우 라이브에서는 링크를 시킨 하이퍼텍스트라도 보여줘서 어디에 사진이 들어가는 자리인지를 알 수 있는데, 워드2007에서는 아예 숨겨버려서, html코드를 보아야만 원래 자리를 알 수 있다는 점이다.

라이브 노트에서는 위에서처럼 그림이 들어갈 자리가 파란색 밑줄 쳐진 글자로 표시되어 나온다.


워드는 그냥 워드 작업할때가 최고인듯… 다음에는 스프링노트를 써보자.

